There are so many ways to access the internet these days and new internet technologies are emerging all the time. These are both helping to drive new innovations in web development and design. This guide takes a look at some of the better tools currently available for modern web development and design. They are all designed to make life easier, to create better designs and to manage work more effectively.

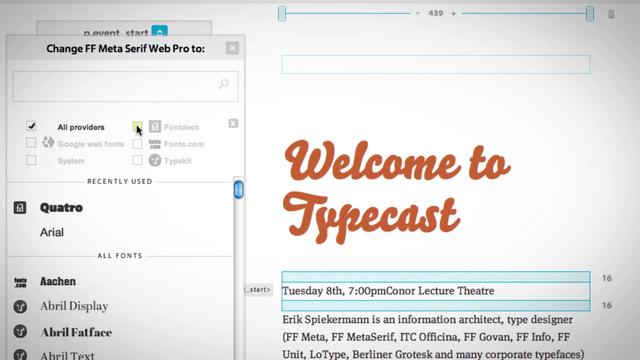
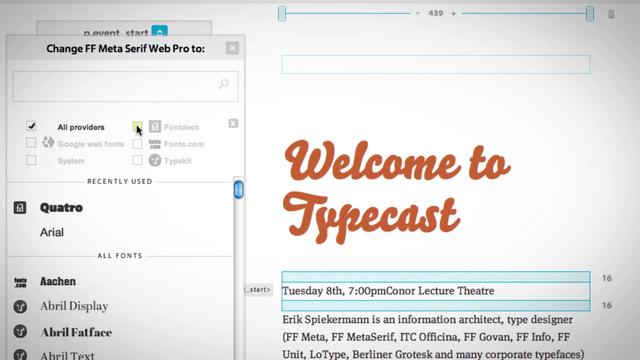
Web designers are tuning in to the importance of typography in web design, but with so many different fonts to choose between it is never easy to select the right one. Typecast is the solution to this problem. It allows you to easily select between different fonts provided by font design creators, and it also lets you make and adjust fonts and compare them with each other. Simple adjustment tools allow you to select the font, size and color, as well as stretch and positioning.
Proto.io makes gives you newfound power to get a new website up and running with speed and with plenty of features and user options you can use it to improve the design of the website and make refinements. This is great for both learners and experienced developers. There is complete compatibility for touch screen interaction and modern animation, and you can try it out for free.

This is a tool which allows you to manage your entire project from one simple interface. In a single glance you can learn everything to do with your project; what is being done, what is left to complete and so on. This program makes it easy and fun to share files, prioritize work and comment.
Grid layouts are a highly popular way to present information online, but it can be notoriously difficult to make them work and look as intended. Gridset is a program which allows you to easily create and modify responsive, interactive grids columns and gutters, without having to think about the underlying programming. Even if your CMS makes it difficult to change HTML, Gridset has a number of features to help.

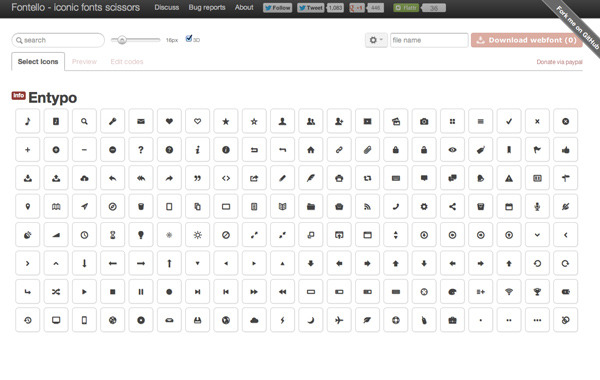
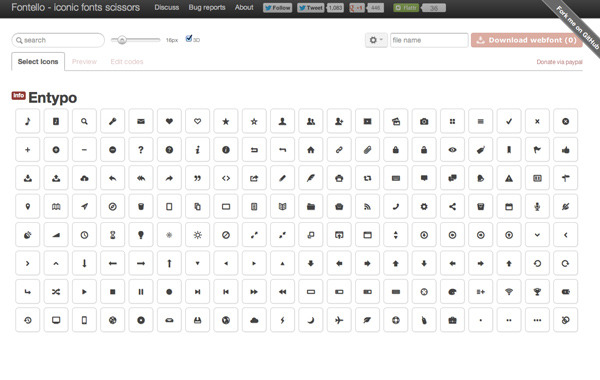
Icons are an important part of online typography, but it can be difficult to make them look well integrated with the rest of the text. Fontello is an open source project that makes it easier to manage and customize icons and fonts. It has everything you could ever need and you can compile your own icon sets. Get involved and contribute with Fontello.
This is an excellent tool that allows you to inspect web designs across different mobile devices, including Android and iOS. Mobile developers need their designs to work and respond properly across lots of different mobile devices, and this software cuts out the effort in doing so.
PlagTracker is a highly useful tool which scans the online space for plagiarism. You can use it to scan your own content to ensure it is original before you publish. Given how damaging plagiarism can be to your online ranking and listed status, this is a vital tool for any web developer who creates good content and wants it to remain theirs.
Foundation 4 is an advanced framework for modern website development. The simple grid is able to adapt to the size of any screen (even large screens and televisions), prototyping allows for efficient and effective coding, and it is very simple to develop and style online layouts that work on all devices.

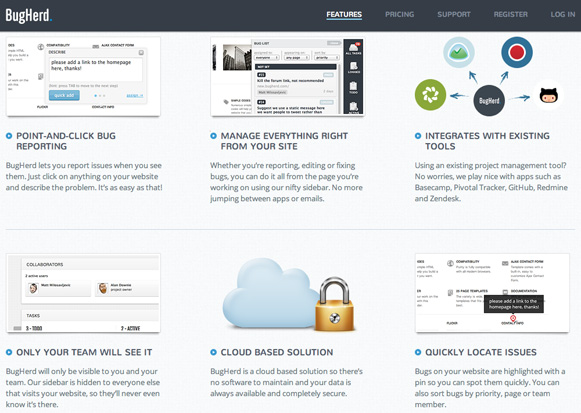
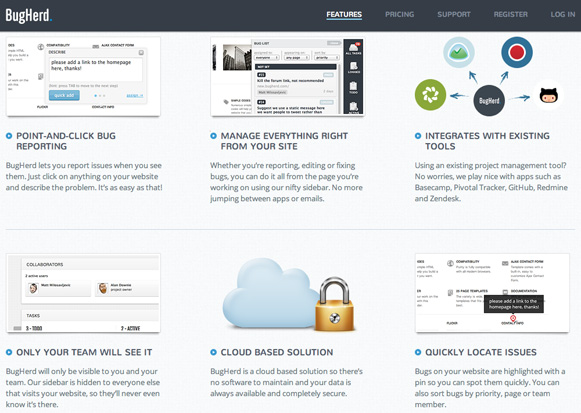
Bugherd providers a better way to smooth out web development and design issues with your clients. The system allows you to manage feedback from your clients, and manage things easily at a stage of the development process that is often rife with complexity. It works from an easy to user interface – authorized visitors can provide feedback, file bugs and make requests.
Cloud9 is a browser-based Integrated Development Environment which comes packed with many different features, including a code editor which is very easy to use. You get things like smart drag, automatic code completion and FTP integration, but the real advantage to Cloud9 is the connectivity it grants. When teams of many developers are working on the same file, it is easy to identify each user and communicate. It can be used offline, is generally intuitive and easy to use, and is integrated with the social development project GitHub. If you want an IDE solution that you can use anywhere, this is definitely one of the best options available.
Author’s bio:
My name is Sonia Jackson. I represent the Australian web-site http://www.essay-bag.com. We’ll help you to solve all problems with writing different essays and research papers according to the rules of the universities and colleges in Australia.